프로그래밍을 할 때 들여쓰기를 어떻게 하느냐는 가독성을 위해 중요한 문제입니다.
space 2칸, 4칸, 또는 Tab을 사용하는 것 중 어느 것을 선택해도 문제가 없지만
중요한 것은 일관성을 유지하는 것입니다.
그래서,
지금 사용한 indent가 3칸인지, 4칸인지, Tab인지를 확인하는 것이 중요합니다.
여기서는 VSCode에서 공백 문자를 표시해 주는 기능을 활성화 해 보도록 하겠습니다.
vscode에서 tabSize 변경하기
vscode의 기본 tab size는 4로 되어있다.
맥의 경우 command + ,를, 윈도우즈의 경우 ctrl + , 키를 누른 뒤 우측 사용자 설정에 아래의 json을 입력한다.
{
"editor.tabSize": 2,
"editor.insertSpaces": false,
"editor.detectIndentation": false
}
상단의 메뉴바에서 File → Preferences → Settings 메뉴를 선택하면 다음과 같이 Settings 파일이 열린다.
Editor: Tab Size 항목의 값을 4로 변경한다.
Editor: Insert Spaces 탭 대신 스페이스 사용하도록 설정 [체크]
해당 값은 Editor: Detect Indentation이 활성화되어 있으면, 파일 내용에 따라 무시된다 해당 항목을 비활성화 시켜야 한다.
Editor: Detect Indentation 파일별 들여쓰기 감지 기능 비활성화 [언체크]
1. 설정 메뉴에 들어갑니다.
다음 중 한가지 방법을 선택하여 설정 메뉴에 들어갑니다.
- File > Preperences > Settings 메뉴 이용
- 화면 왼쪽 하단의 톱니바퀴 모양의 '설정' 아이콘 이용
- 단축키 : Ctrl + , 이용
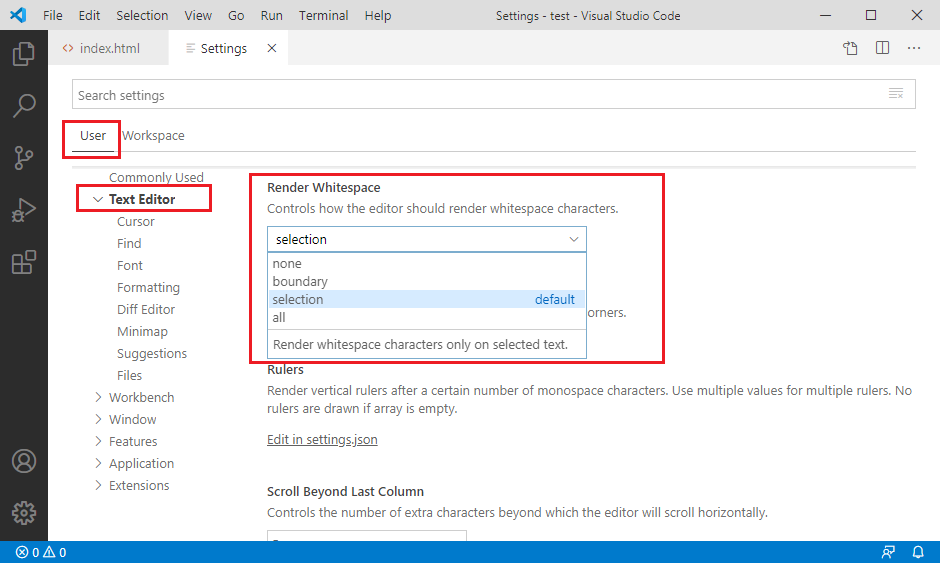
2. User > Text Editor > Render Whitespace
아래의 속성값으로 공백 문자 표시 여부와 표시 방법을 설정합니다.
- none
- 공백을 표시하지 않습니다.
- boundary
- 공백이 한 글자일 경우에는 공백문자를 표시하지 않고, 그 이상일 경우에만 표시합니다.
- selection
- 드래그하여 선택 된 텍스트만 공백 문자를 표시합니다.
- all
- 모든 공백 문자를 표시합니다.

<none>
공백 문자를 표시하지 않습니다.

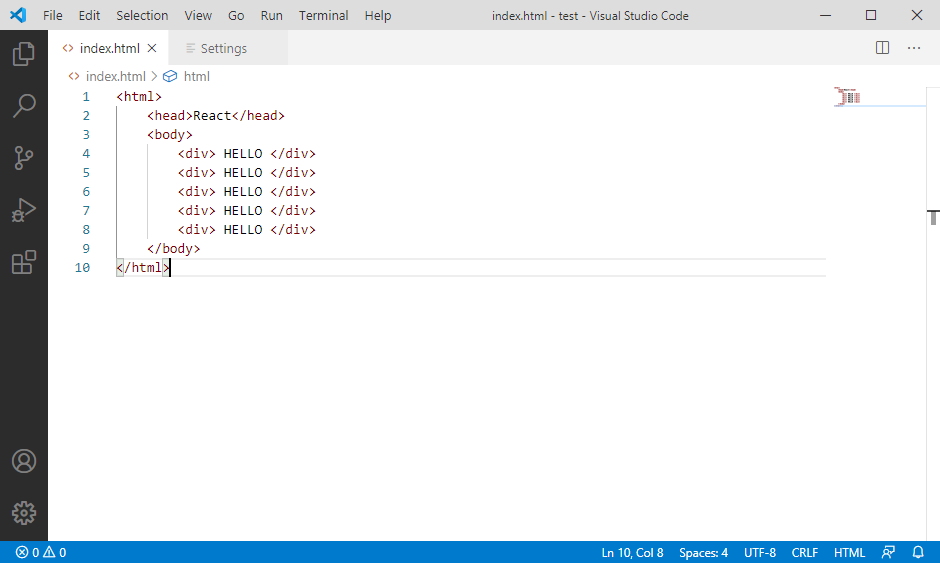
<boundary>
공백이 1글자 이상일 경우에만 공백 문자를 표시합니다.
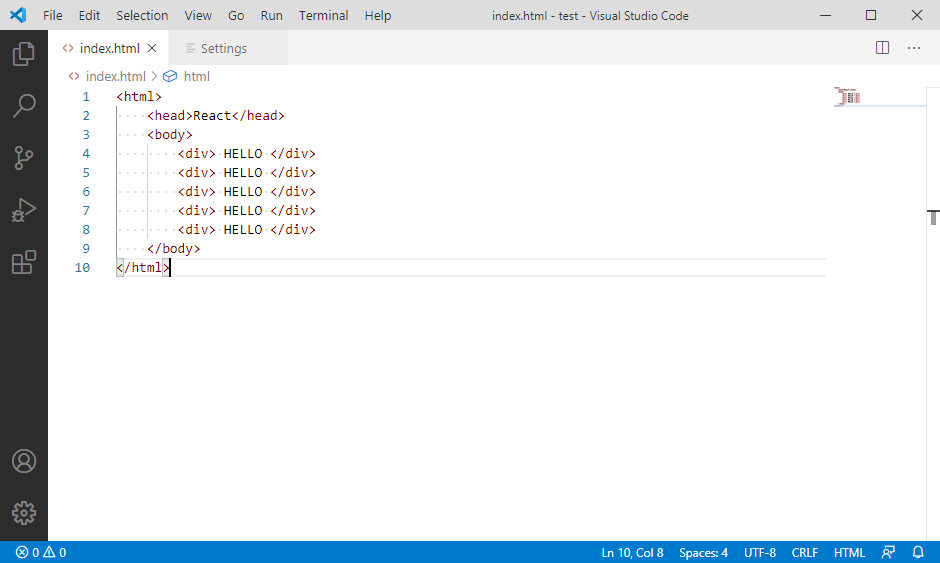
아래에서 HELLO 문자열의 앞뒤에는 각각 한개의 공백이 있기 때문에,
공백 문자가 표시되지 않은 것을 확인 할 수 있습니다.

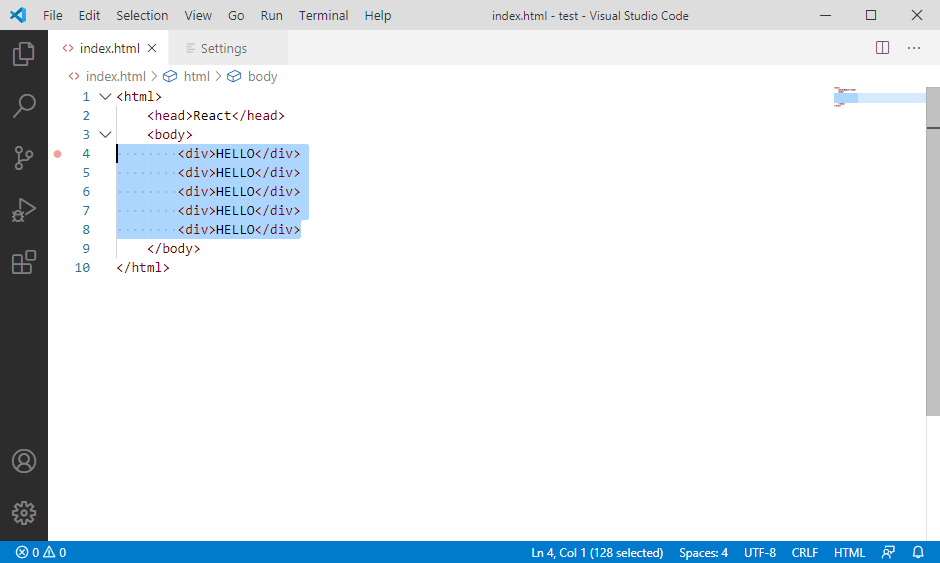
<selection>
드래그 하여 선택한 부분의 공백만 공백 문자를 표시합니다.

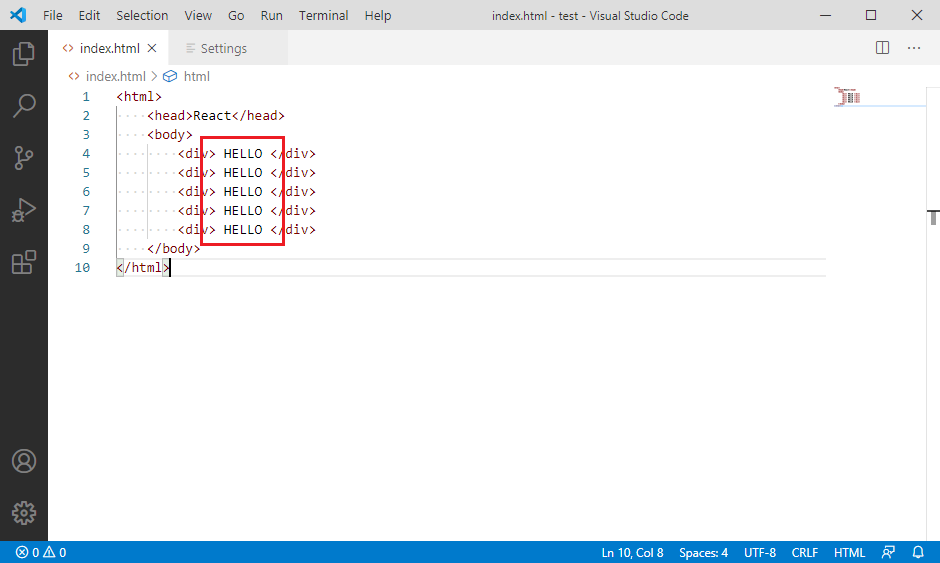
<all>
모든 공백의 공백 문자를 표시합니다.

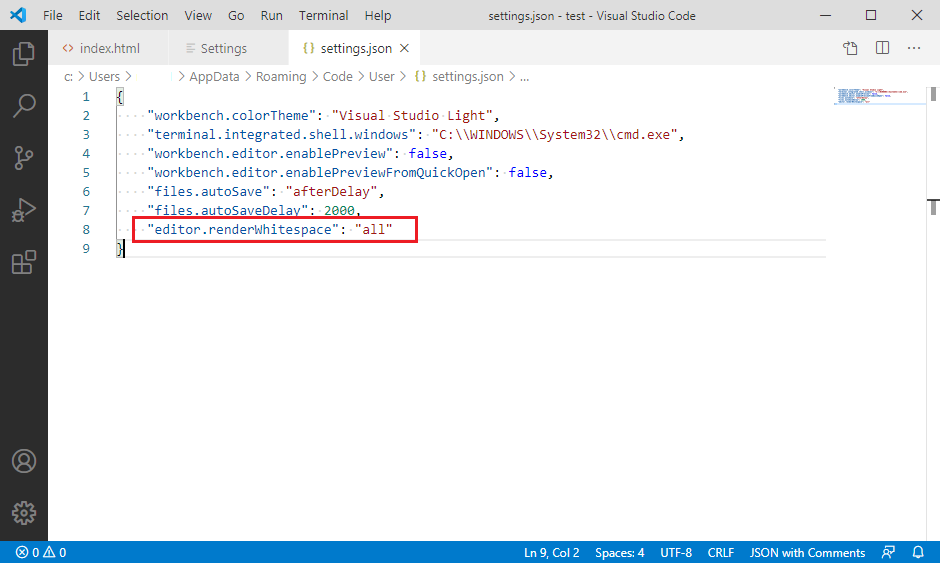
3. settings.json 파일 직접 수정하기
settings.json 파일을 직접 수정할 수도 있습니다.
- editor.renderWhitespace 속성을 추가해 줍니다.

VSCode의 에디터에 공백 문자를 표시하는 방법을 알아보았습니다.
개인적으로 boundary 또는 all 설정을 선호 합니다.
출처: https://hianna.tistory.com/355?category=873702 [어제 오늘 내일]
'IT > VSCode' 카테고리의 다른 글
| 마우스 휠 스크롤로 글자 확대/축소하기 (0) | 2021.04.26 |
|---|---|
| vscode에서 tabSize 변경하기 (0) | 2021.04.26 |
| 파일 자동 저장 설정/해제 (0) | 2021.04.26 |
| 항상 새탭으로 파일 열기 (0) | 2021.04.26 |
| 터미널 배경색 변경, 글자색 변경하기 (0) | 2021.04.26 |


