Visual Studio Code 작업환경 세팅하기
업무 특성상 파견이 잦기 때문에 컴퓨터를 리셋하고 다시 환경을 세팅해야 할 때가 많습니다. 때문에 저는 제가 사용하는 플러그인들과 꼭 해야 하는 환경설정은 네이버 개인 카페에 비공개로 작성해두고 매번 참고하기 때문에 이번 기회에 포스팅에 한번 더 정리해 두려고 합니다. 세팅을 할 때면 git과 node.js도 항상 함께 설치해주지만 오늘은 VS Code 설치 및 환경설정을 중점적으로 정리해보겠습니다.
1. Visual Studio Code 설치하기
줄여서 VS code라고 많이 말합니다. VS code는 구글 검색창에 Visual Studio Code라고 검색하시면 무료로 손쉽게 다운받으실 수 있습니다. window와 mac 버전이 나뉘어 있으니 본인의 운영체제에 맞는 VS code를 다운로드하시면 됩니다.
2. Visual Studio Code 플러그인 추천
코드를 작성할 때 하드코딩이 물론 좋지만, 업무를 더 효율적으로 만들어주는 플러그인들이 있습니다. 제가 항상 설치해두는 플러그인을 적어보겠습니다.

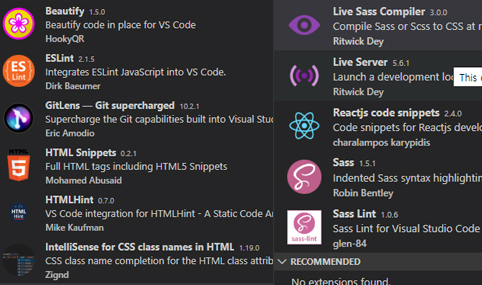
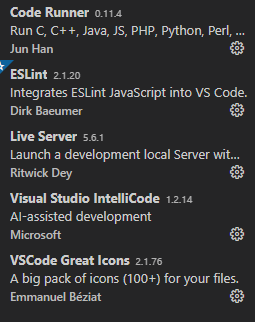
Visual Studio Code 추천 플러그인
- Live Server: 수정하는 즉시 서버에 반영되어 보면서 작업하기 좋습니다.
- Beautify: [ctrl + b] 단축키를 누르시면 자동정렬 됩니다
- HTML snippets: <div> 이런 식으로 꺽쇠까지 쓰지 않아도 div 만 치시고 enter 누르시면 자동으로 닫는 태그까지 완성됩니다.
- html tag wrapper: 감싸고자 하는 태그를 마우스로 블록을 만드시고 [ctrl + i]를 누르시면 기본적으로 div태그가 감싸 집니다.
- HTML Hint: 닫는 태그가 없는 등의 태그 오류들을 잡아줍니다.
- IntelliSense for CSS class name in HTML: 작업환경에서 이미 정의해놓은 class명을 바탕으로 초반에 몇 자만 적어두면 비슷한 class명들을 그룹 지어 보여줍니다. 그중 사용하고자 하는 class를 선택해서 enter를 치면 자동 완성됩니다.
- Prettier - Code formatter: 포맷에 맞지 않는 코드가 있을 시 [ctrl + shift + p]을 누르면 자동으로 설정해놓은 포맷으로 바꿔줍니다.
- GitLense: git으로 형상관리를 할 시에 수정된 파일과 그렇지 않은 파일을 한눈에 확인할 수 있습니다.
- ESLint: 자바스크립트 오류를 잡아줍니다.
- Reactjs code snippets: react 코드를 자동완성시켜줍니다.
- Korean Language Pack for Visual Studio Code: 가끔 한글로 보고 싶을 때 설치해주는 플러그인입니다.
- TSLint: 타입스크립트 오류를 잡아줍니다.
- Project Manager: 프로젝트의 전환을 쉽게 도와줍니다.
- Auto Close Tag: 시작 태그를 쓰면 닫기 태그가 자동으로 삽입됩니다. ex)
입력시자동으로 삽입
- vscode-styled-components: script인 styled-component를 css highlighting으로 바꿔줌

3. 탭 환경설정 하기
보통 탭을 사용하실 때 탭을 눌러서 4칸을 사용하는 것으로 알지만, 저희 회사 회사 특성상 두 칸을 사용하고 있습니다.
File - Preferences - Settings (환경설정)에서 'tab size'를 검색해서 원하는 탭 사이즈로 변경합니다. 하지만, tab을 2라고 설정해 두었더라도 에디터마다 탭 설정 칸수가 다르기 때문에 다른 에디터에서 보면 4칸으로 보일 수 있습니다. 이때 'detect indentation'을 검색해서 체크 해주면 2로 정해놓은 세팅이 다른 에디터에서도 그래도 유지되게 됩니다.
4. Guide dot 표시하기

Visual Studio Code html guide line / dot 표시하기
- view - render Whitespace
- 위 메뉴가 가끔 없을 때도 있습니다. 이 때 File - Preferences - Settings 환경설정에서 render Whitespace를 검색하시면 셀렉트 박스가 보입니다. 여기서 'boundary'를 선택합니다.
5. 불편한 가로 스크롤 없애기
코드가 조금만 길어져도 가로 스크롤이 생기게 되는데 코드 보기가 상당히 불편해서 알아보게 된 기능입니다. setting - preferences 검색창에서 'wordwrap' 기능을 'on'으로 맞춰주면 가로 스크롤이 없어집니다. 단축키는 'alt + z'입니다.
'IT > VSCode' 카테고리의 다른 글
| VSCode 분할창 기능 (0) | 2022.10.23 |
|---|---|
| 다중 선택 - 같은 단어(변수) 모두 선택하여 수정하는 2가지 방법 (0) | 2021.04.26 |
| 다중 선택 - 커서를 여러개 추가하기 (0) | 2021.04.26 |
| 다중 커서 - 여러줄 선택 하는 2가지 방법 (세로 선택) (0) | 2021.04.26 |
| 파일명으로 파일 찾기 (단축키, 멀티파일 열기) (0) | 2021.04.26 |



